What are web push notifications?
Web Push Notifications are messages that are sent by a website or by a web app to your device, making these notifications significantly visible and also easy to respond to. Similar to push notifications, web push notifications can be delivered to your device, mobile, or desktop, even when the user is not active on the platform. Also called ‘Browser Push Notifications,’ these are best used to deliver timely content and engage users.
In fact, the biggest exploiter of this channel, when it was in its infancy, is perhaps Facebook. There was quite a chaos among a significant number of Facebook users, evident in this thread, who were confused, some to the extent of frustration, about how on earth is Facebook able to blast them with notifications without having its app installed or even website open.
- What are web push notifications?
- History of web push notification
- How do web push notifications work?
- Anatomy of a web push notification
- What makes a good web push notification?
- Importance of web push notifications
- UX hacks: Taking web push permissions the right way
- Use cases of web push across industries
- Best practices for setting up web push campaigns
- Limitations of web push notifications
History of web push notification
Web Push notifications were first introduced by Chrome in early 2015 in its 42 version. The version included “two new APIs that together allowed sites to push native notifications to their users even after the page is closed—provided the user has granted explicit permission.”
The update allowed websites to send notifications just like apps could. It was allegedly the most critical mobile feature that was missing from the web and thus upon release witnessed a tremendous adoption by web publishers.
2003- Blackberry OS launched push email. This saved executives and business class from constantly checking their email. Almost everyone believes that this is what fueled Blackberry’s success.
June 2009- Apple launched APN (Apple push notification). The first push notification service ever.
May 2010- Google launched Android Cloud-to-device messaging (C2DM). The first notification service by Google, introduced in Android 2.2.
June 2012- C2DM was replaced by GCM to overcome the limitations that C2DM had. This is important because the current delivery of push notifications is facilitated by GCM. It has been added with additional features in its new version as FCM.
April 2015- Chrome launched Chrome 42 with support for native web push notification.
Jan 2015- Firefox extended support to web push with the launch of their version 44. This was not applicable on mobile site.
Aug 2016- Firefox extended support to web push even on mobile devices.
Feb 2017- Chrome introduced rich web push notifications with Chrome 56
How do web push notifications work?
Step 1: Push service providers, say WebEngage, marketing automation, essentially provides you an application server. This server sends the push message payload to the user’s device via FCM.
Step 2: FCM is the notification service by Google which lets you deliver messages to the user’s device (both desktop and mobile). Google doesn’t charge you anything to use this service because, well, as we all know, Google is very generous.
Step 3: Now, FCM doesn’t directly flash the message on the user’s device. It first sends to the service worker. The service worker processes this information and displays notification to the user. (Service worker is a script which runs in the background of the browser and does a bunch of things. Visit this Google tutorial to learn more about them)
Web push notification only works with SSL secured (HTTPS) websites
That’s because web push relies on ‘service worker’ to operate. According to w3c consortium specs, service workers will only work on secure origins (https://) and therefore web push too only works on https domains. The HTTP websites, therefore, need to employ a third-party service provider (like WebEngage) which does a little workaround.
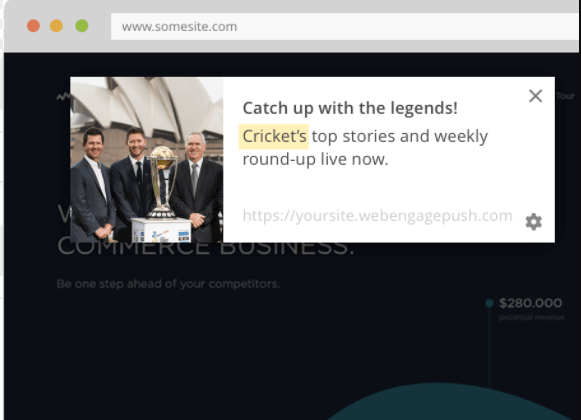
What these service providers essentially do is that they create a subdomain of their own website, like yoursite.webengagepush.com, which is HTTPS and trigger notification to the user on the client’s (your site) behalf. So in the case of HTTP websites, web push is not natively sent by yoursite.com rather by yoursite.webengagepush.com. For the same reason, the opt-in process for web push in an HTTP website is accomplished in two steps while in HTTPS it is doable in just one. We have documented this process in detail in our help center
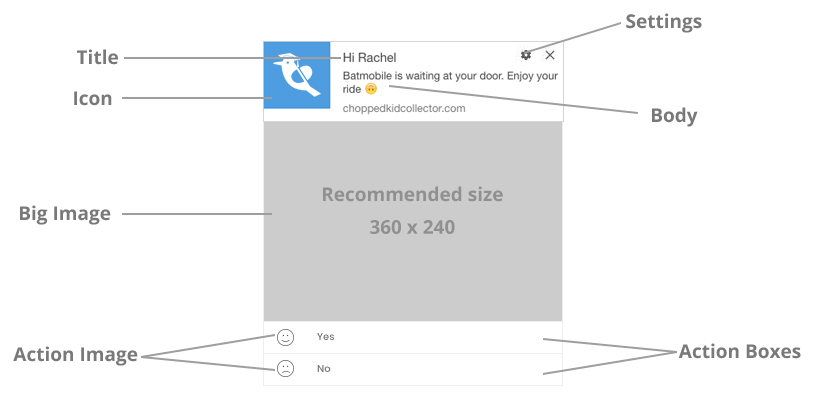
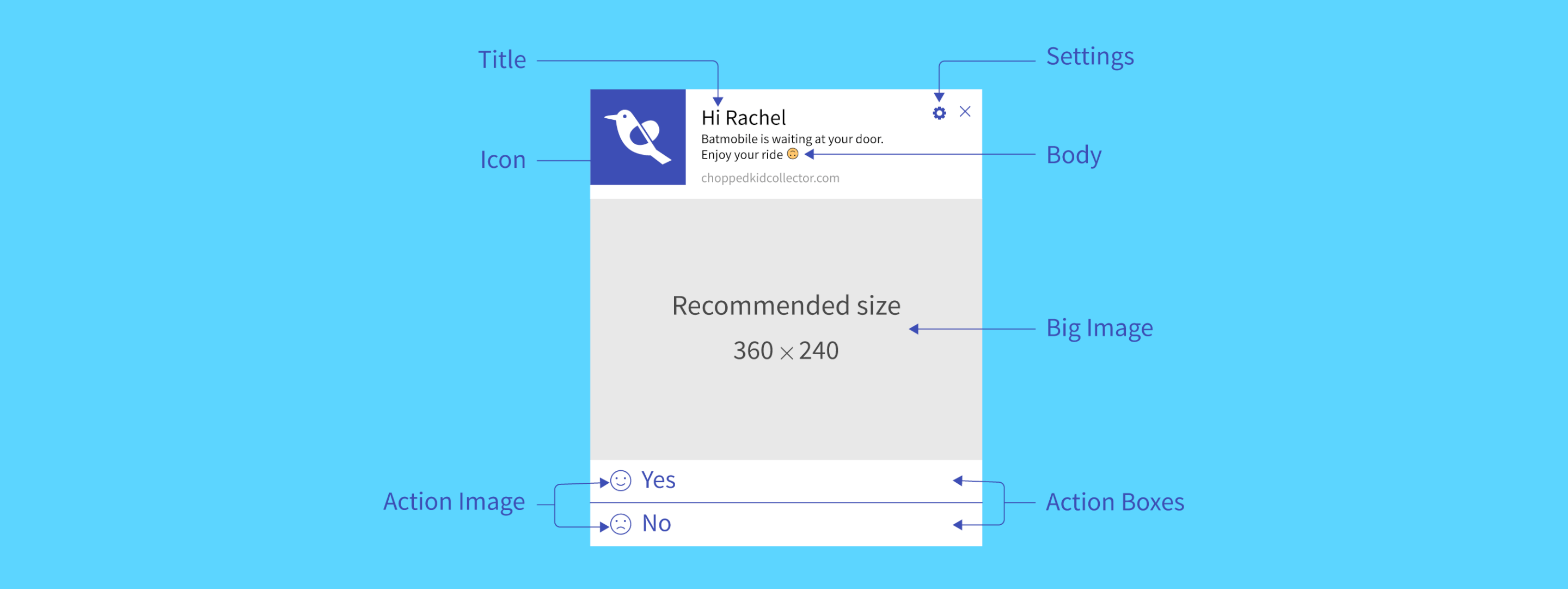
Anatomy of a web push notification
The appearance of a browser push varies according to the browser and also according to the OS. For instance, for the same Chrome browser, web push looks differently in Windows and Mac and likewise for Firefox. Check out the below diagrams to understand how web push looks in Chrome and Firefox browser.
Chrome in Windows
Chrome in Windows offers two unique features- banner image and action boxes. Mac doesn’t support these two and Firefox hasn’t introduced these features yet.

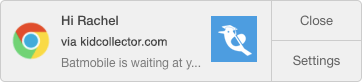
Chrome in Mac
In Mac, a significant chunk of the web push real estate is occupied by compulsory Browser’s icon. Rest is the same. Also, like we discussed, Chrome in Mac doesn’t support the banner image.

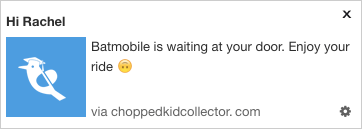
Firefox in Windows
Firefox hasn’t introduced banner image or action box functionality.

Firefox in Mac
It is similar to how it looks in Windows except that ‘Close’ and ‘Setting’ buttons become visible only when you hover over it.

Not all browsers support Web Push notification
Since it is still in a nascent stage not all browsers and OS support it so far. Below is the latest table of browsers and OSs which support web push notifications.
| OS | Supported by |
| Android | Chrome 42+ |
| iOS | No browser support |
| Mac OS | Chrome 42+, Firefox 44+, Safari Mavericks |
| Ubuntu | Chrome 42+, Firefox 44+ |
| Window | Chrome 42+, Firefox 44+ |
What makes a good web push notification?
A good web push notification:
1. Uses images
A web push notification with HD images not only stands out and grabs attention, but also increases the chances of engagement.
2. Contains crisp content
With short attention spans, it’s always a best practice to communicate the value as soon as possible, in fewer words.
3. Is personalized
Personalization positively impacts web push engagement. Make sure you personalize your web push notifications using user attributes like first name, language, country, and so on.
4. Has a compelling CTA
A well-designed web push notification never misses out on having a strong CTA which clearly communicates the intended action to be taken by the user.
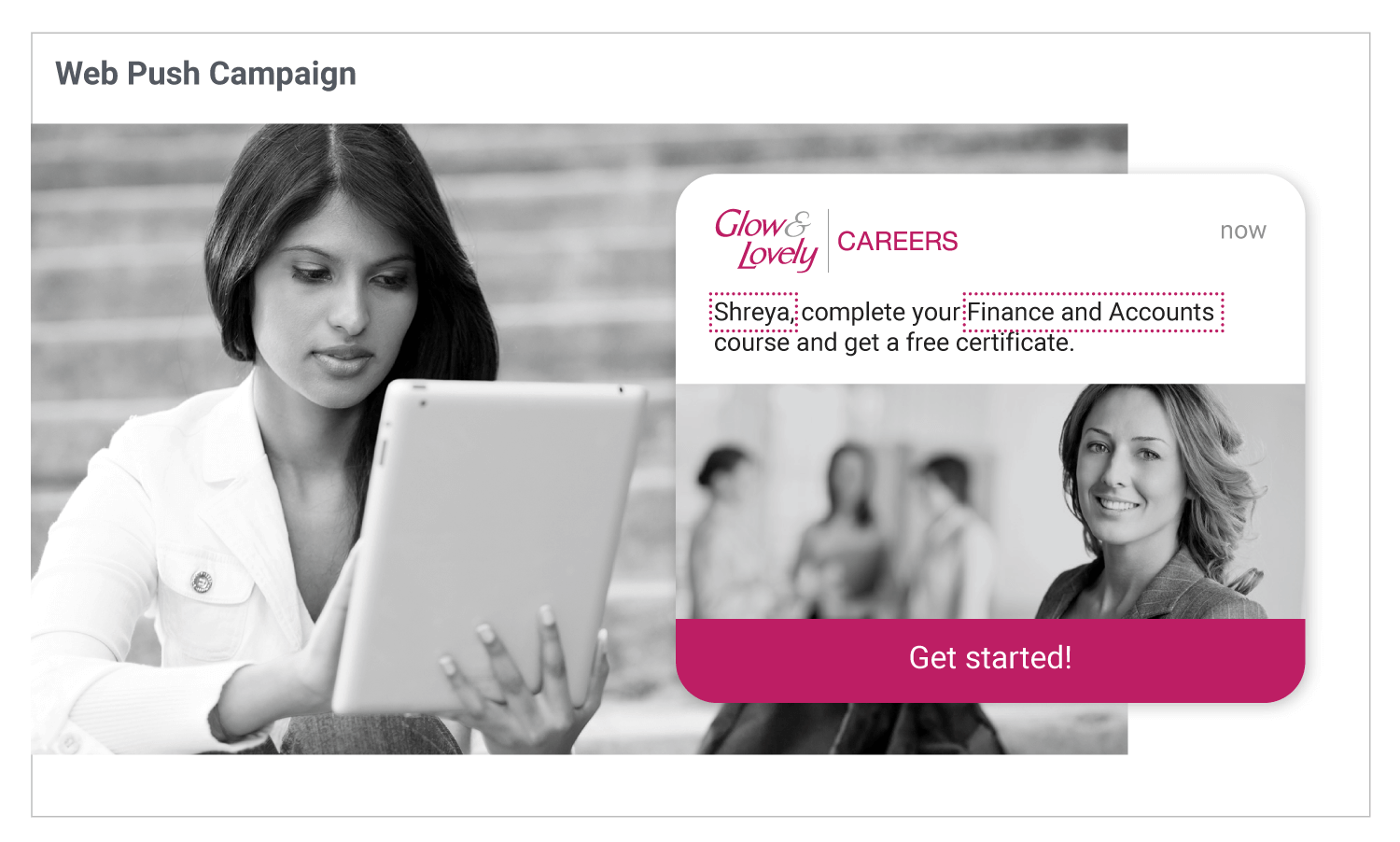
Here’s an example of a perfect web push notification sent by Glow & Lovely Careers to its women learners:

Importance of web push notifications
1. Easy to set up
You either go for a web push service provider which sets up your account in a jiffy (really). Or, you go the hard way, but yet relatively easy, of manual implementation in your web-app. And even if you go the hard way, your web push notifications will be up and running in less than a day. Read- How to add Chrome Push Notifications to a Web App
2. It kills the need of having an app just to send notifications
Since, most businesses especially blogs, weather, e-commerce rely extensively on notifications for engagement, the introduction of web push mitigates the need of having an app. Further, there are three major downsides to launching your native app:
- Launching and marketing an app is real capital intensive and you need to have an in-depth idea of the precise mobile app metrics that can make or break your mobile marketing. (there are 2.2 mn+ apps on play store already)
- According to Comscore most mobile users download zero apps per month
- 80% of mobile usage time is centered on only five apps.
Web push thus makes launching an app just for push messaging a bad proposition for any business. It particularly addresses the pain of those businesses that have low transaction frequency (like insurance, loans etc), basically the ones which don’t necessarily need a mobile app at all.
3. Assured message delivery
Web push doesn’t risk ending up in the spam folder. Neither it can be blocked by ad blockers. It shows right up on your browser even when the website is shut. In mobile, it shows up in the notification tray, just as app push notification, even when the browser is not running.
4. Like email, it can be targeted on a one-to-one basis
Digiday, in 2016, published a story making the case for web push as an alternative to Facebook- which is plagued by its ever-shifting-algorithm.
Quoting Anthony Sessa, VP Product at Mic, from the article “It’s (browser push) our feed. We get to control that feed and it’s not a black box like the Facebook algorithm. We can drive the conversation the way we want at the time we want.” Marketers obviously wish to completely control the conversation something which web push permits. Just like email, it can also be targeted to the exact user.
UX hacks: Taking web push permissions the right way
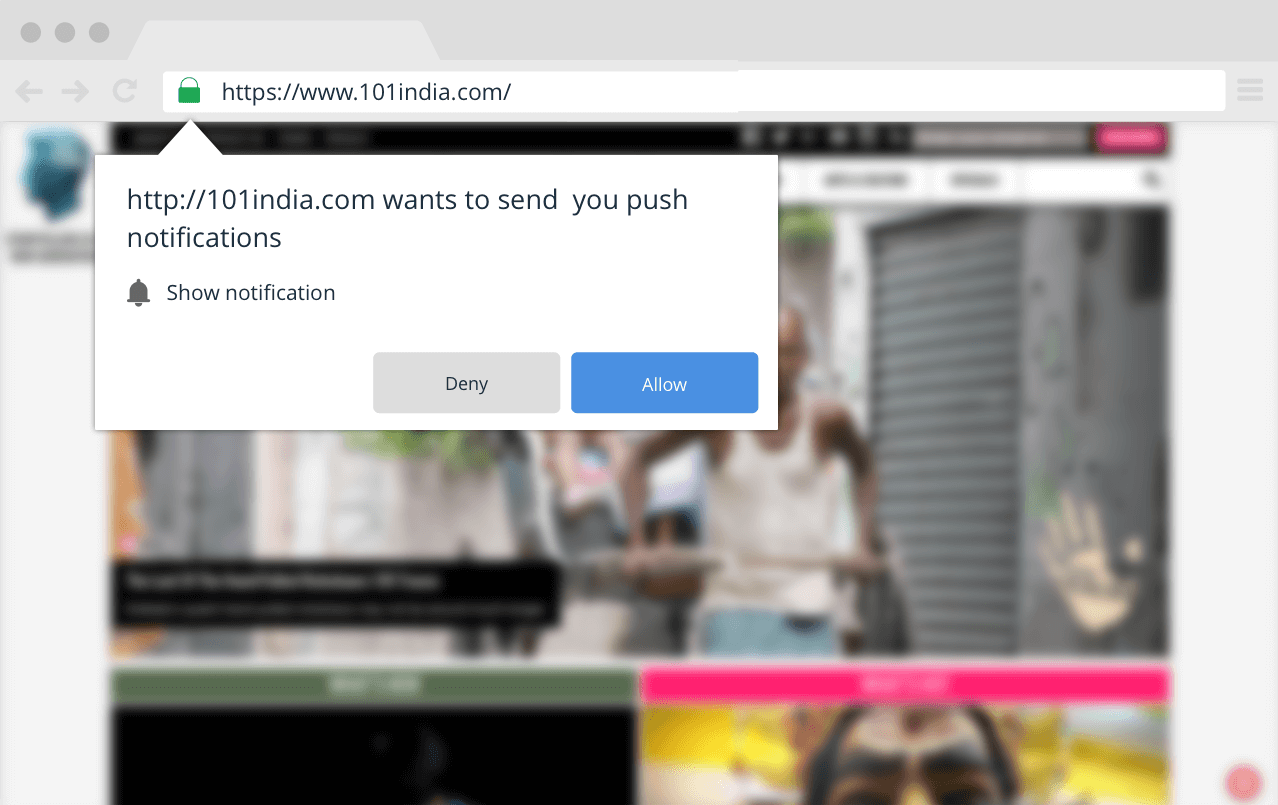
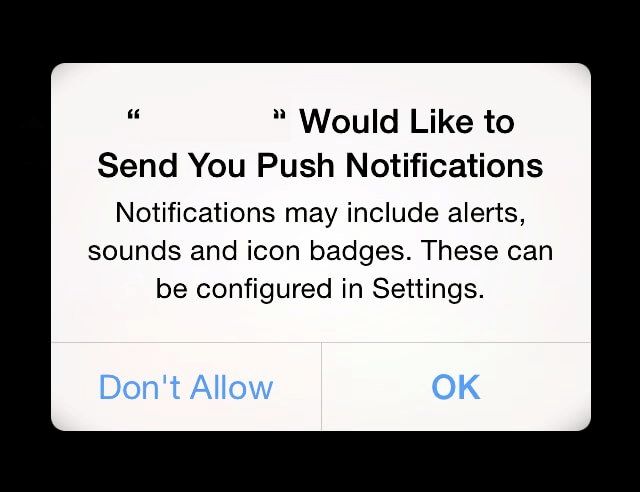
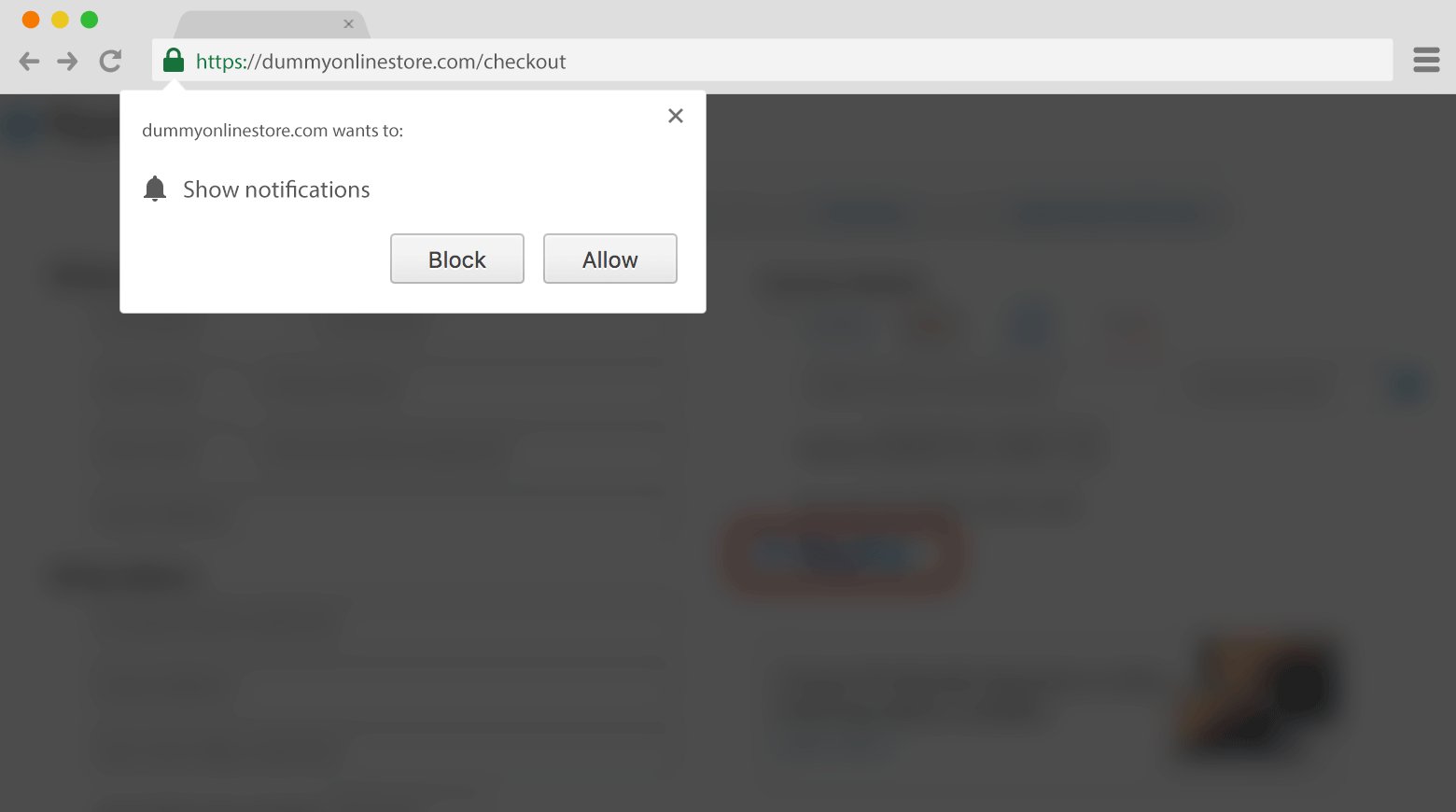
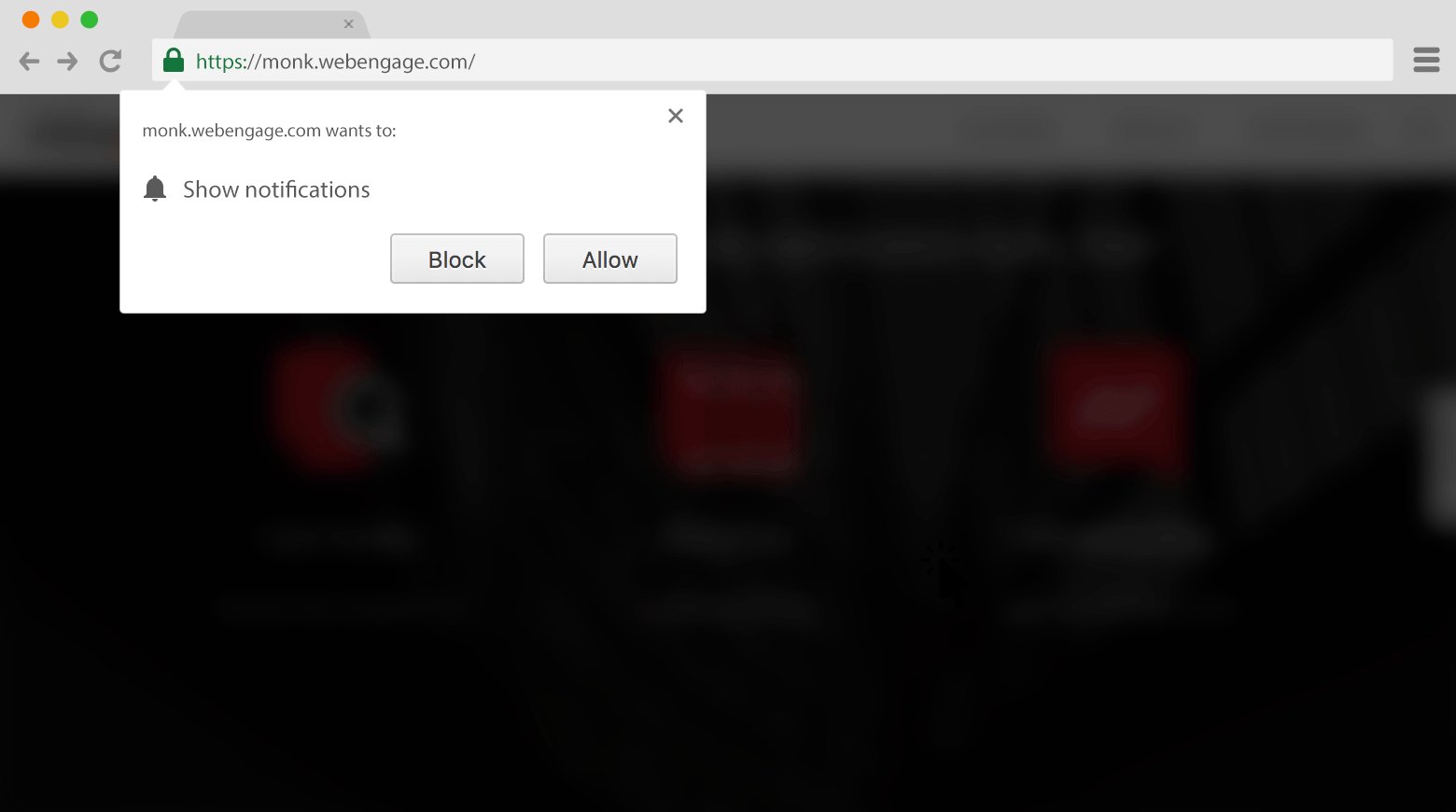
Like already stated, to be able to send push messages to the user’s browser, web-app is required to take explicit permission from the user which is taken via a dialog box like the one pasted below.

There are three ways a user can engage with this prompt:
Default– When the user ignores by pressing ‘escape’ or by canceling the notification
Granted– When the user clicks on ‘Allow’
Denied– When the user clicks on ‘Block’

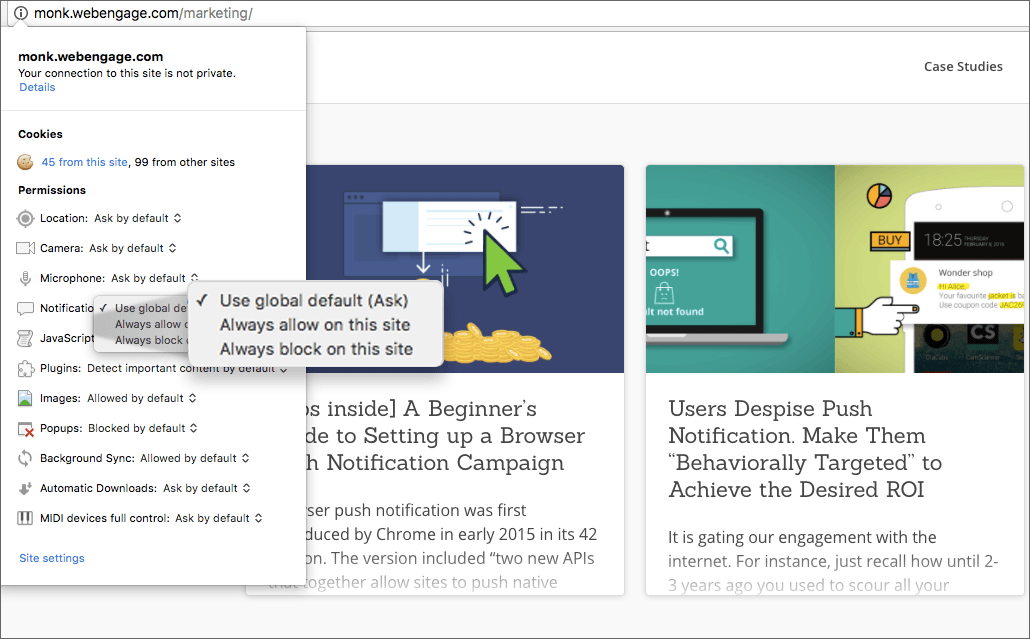
However, once the user denies, the browser doesn’t allow you to invoke the opt-in again. It’s entirely up to the user to reverse his decision which he can do by manually navigating a complex UI and change the site settings.
Now, as much as 60% of the users opt-out of push notification, so the probability of a user going back to change the site setting to enable receiving notifications again, is the guess of any pragmatic person. Our aim is to mitigate the probability of the user clicking on ‘block’.
Following are the two ways in which we can do that.
1. Introduce a popup to nudge for permission
The permission setting of web push notification could be vaguely compared to that of iOS wherein you have just one attempt to launch the push notification permission dialog box.

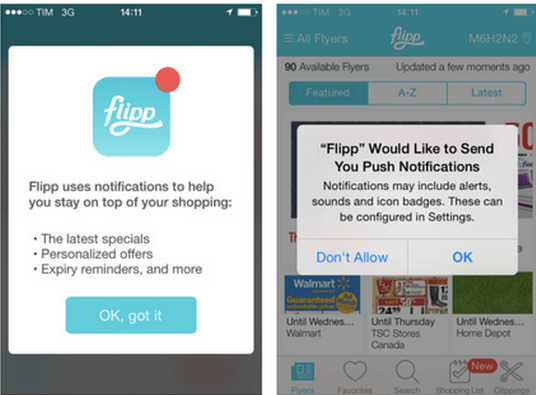
Now, to reduce the possibility of ‘don’t allow’ iOS developers camouflage the system opt-in with a pre-permission dialog box.

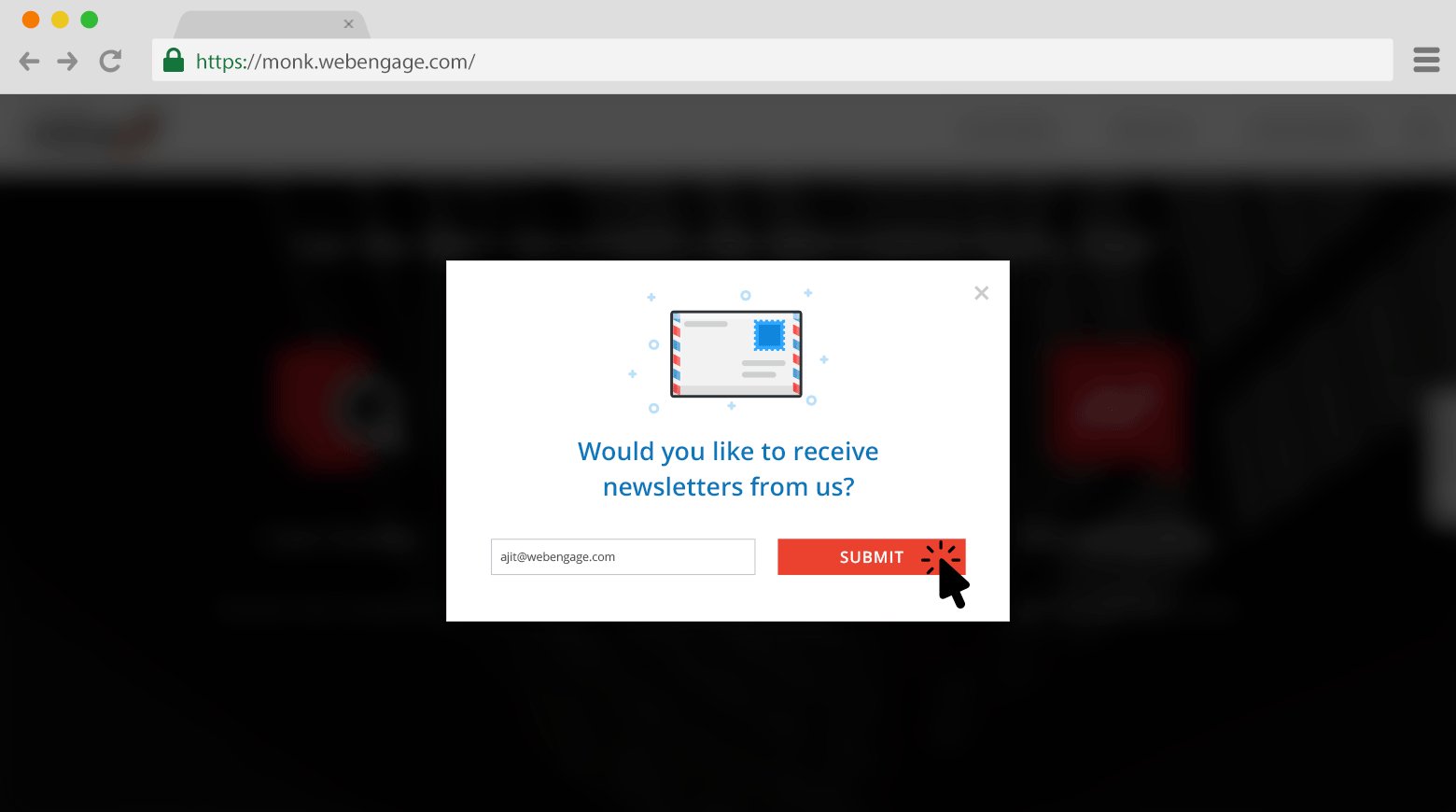
We are going to adopt the same trick for web push notifications too. Instead of directly launching the system permission dialog box, we are going to take the consent of the user via a notification that would nudge them to opt in the next step.
2. Trigger system permission dialog box by a click on a CTA button or widget
Another safe way of taking permission is to place a CTA button on your website which triggers permission dialog box upon click. This is naturally a fail-proof method because it is entirely driven by the user’s actions. However, the subscription is obviously going to be low because the nudge is subtle and not on the face, like the previous case. Pop a notification, if the user who has already subscribed to your notification, clicks on the button again.
Permission for non-SSL secured websites (HTTP)
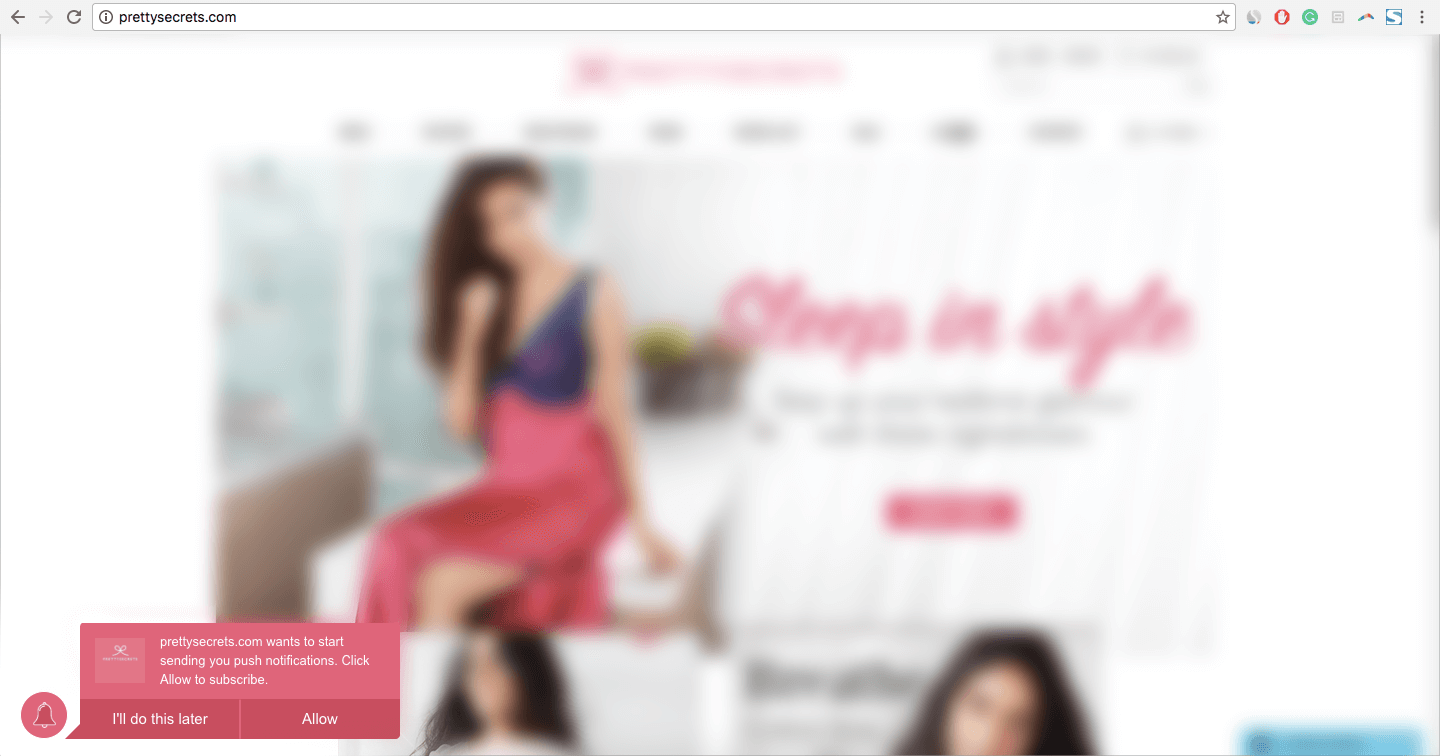
The above two tricks that we learned is possible only for https website because as discussed non-SSL secured websites cannot trigger web push in the first place. These websites have to follow a two-step opt-in process. Let me illustrate an example of prettysecrets.com.
First, the service provider pops a custom notification like the one below.

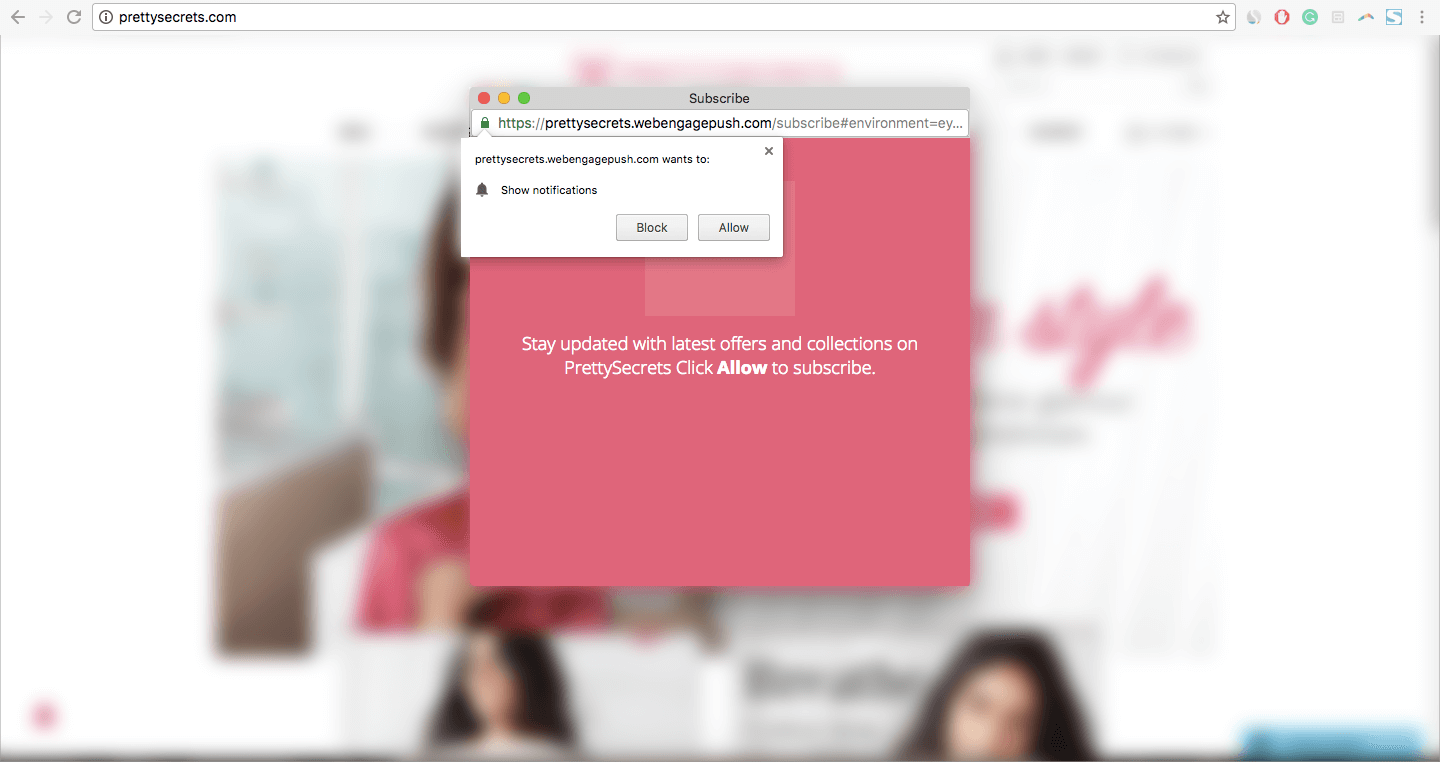
If the user chooses anything other than ‘allow’, then it is at the publisher’s discretion to pop the notification whenever he wishes. If the user, on the other hand, chooses ‘allow’ then the service provider (WebEngage) is going to open an opt-in window(prettysecrets.webengagepush.com) which in turn is going to pop the browser prompt.
This means that if the user opts in then notifications would be sent to him from the service provider managed domain (prettysecrets.webengagepush.com) rather natively from the client’s domain like it was in the previous cases.

You can also implement targeted opt-in prompts in the most efficient manner possible. Using specific targeting rules that you define on a marketing automation dashboard, you can ask for users’ permission for web push when they are most likely to say yes. Here are some of the targeting options:
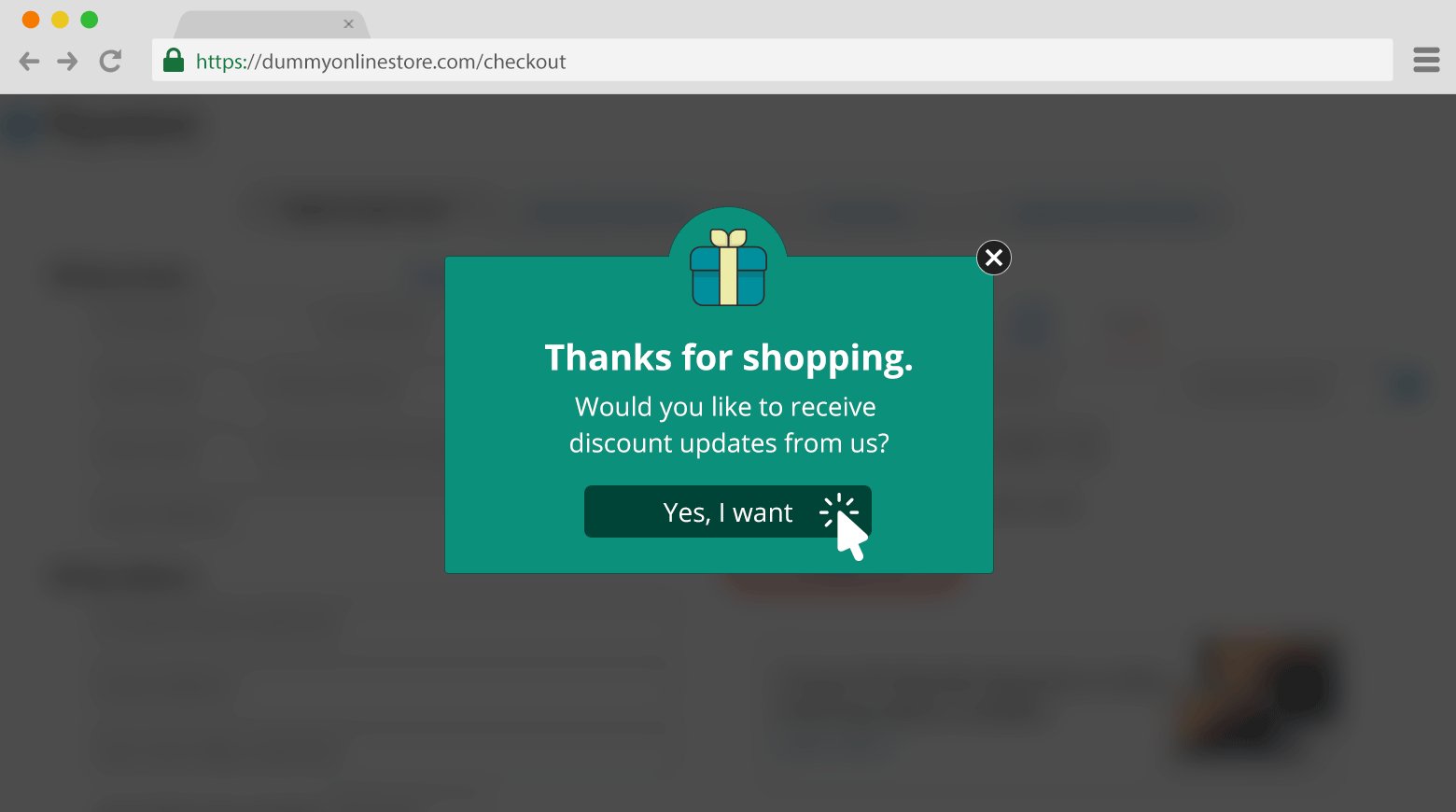
1. On specific pages
This allows you to target your user when he lands on a specified URL. Via this option, you would be able to ask for permission only on those pages where the likelihood of user allowing is the most. For instance, nudging users
- For promotional notifications when he is on the checkout completion page.

Note: You can do launch the prompt both ways. Either, you can you launch it directly on the checkout page or, you can layer it with a pre-permission dialog box. We went with the former way in this case.
- For blog updates when the user lands on the help page and so on and so forth.
- For product updates when the user is on the product search page.
2. Time delay
Time on page is an indicator of the user’s engagement level with the website (obviously not the only one). So, this targeting option allows you to fire the prompt when a user spends a certain amount of time on the page. This option, when coupled with the previous one, can create very powerful use-cases that could enormously increase the probability of user opting in. For instance,
- Targeting users who have spent more than 2 minutes on the product page.
- Nudging users for blog updates who have spent more than 150 seconds on the help domain.
3. On scroll
This allows you to fire the prompt when a user scrolls the specified percentage of the page. This can be extremely useful to the single-page web apps or websites with infinite scroll functionality, which are mostly news websites.
Again, WebEngage allows you to couple any of the aforementioned rules and the one below to create a customized rule.
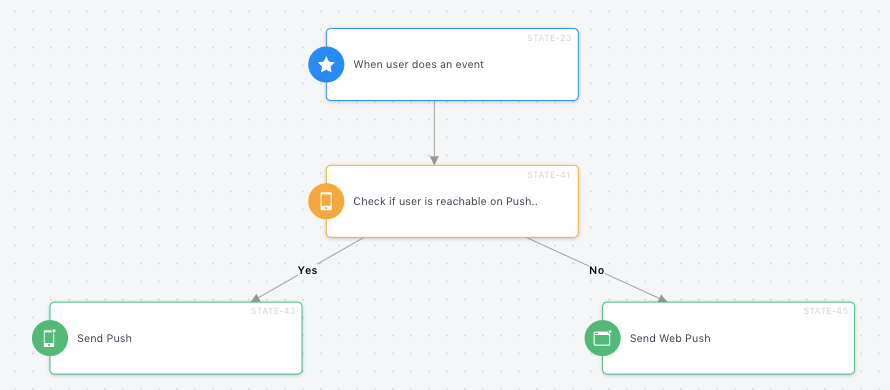
4. On event
Events are the actions performed on the website- either by the user such as ‘add to cart’ or by the system such as “tracking user’s inactivity on check-out page”.
By using events as a behavioral trigger, you can conceptualize infinite ways to nudge your users for web-push. You can fire the prompt upon the completion of any critical event that increases the likelihood to allow. For instance,
- You would able show opt-in to the user when he submits a subscriber form.

- When the user creates an account on the platform.
- When the user adds more than X items to the wishlist.
and countless other use cases varying from industry to industry.
Subscribe to our newsletter to stay updated on the latest in B2C marketing
Use cases of web push across industries
Having said that, browser/web push too has got numerous use-cases across industries and it warrants a whole new post to talk about it. In this post, we are just going to highlight some of the use-cases that businesses can quickly explore:
E-commerce
1. Cart Abandonment: After the user abandons the cart, send a notification after an optimum time to nudge him/her to complete the purchase. For example, take a look at this web push notification sent by Clovia – India’s fastest growing lingerie brand.

2. Behavior-based offers: A user who has expressed interest in a particular product would be more likely to click on the offer related to it.
News and media
1. Based on previous user engagement: If the user has clicked on category A notifications the most, then it clearly indicates his interest in that category and would be more likely to entertain notifications from the same.
2. Live score of sporting events: If a user is interested in a particular sport based on your behavioral data, then you can send a notification sharing live scores of that sport.
OTA
1. Flight status updates: If a user has booked a flight 5 days before the departure date, then sending flight departure time, gate, check-in, and other important updates at regular intervals is a good idea.
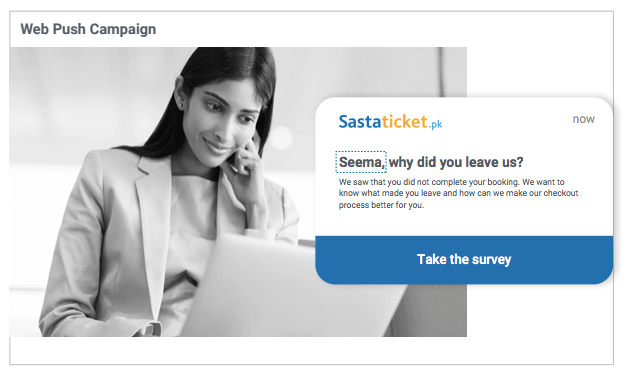
2. Travel booking abandonment: After a user abandons a booking due to a high price or any other reason, a notification asking for the user’s feedback can help you understand what made them abandon the booking. For example, take a look at the notification sent by Sastaticket – Pakistan’s largest OTA.

Best practices for setting up web push campaigns
1. Do not send web push to the users who already have app push notification enabled. This is futile and carries the risk of duplicity as you might send the same message via app and browser. This, in turn, can make them irate by your messages, resulting in permanent uninstallation or blocking of notifications.

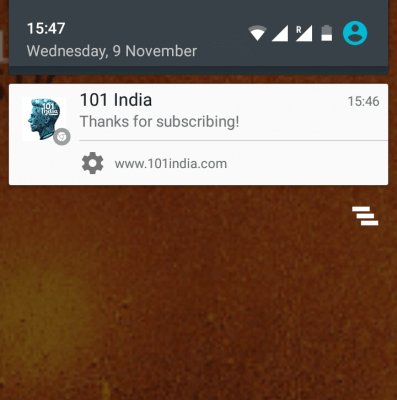
2. Send a welcome message as soon as the user accepts the notification request.

Why?
- It makes the user confirm that they have just subscribed to your push notifications.
- Web push notification is a relatively new entity. It was introduced first by Chrome just a year ago, later followed by Mozilla and Safari. A majority of users still confuse it for app push notification. So if they happen to receive a notification even after the app is uninstalled, it leads to utter chaos (recall this Facebook thread again). Sending them a welcome message would give them necessary hint about the distinction between browser and app notification.
- If you are sending a time-sensitive offer, make sure that you limit the expiration time accordingly. A user receiving the message when the offer is closed is a nudge to opt-out.

- Don’t invoke the permission on the very first visit of the user. It’s non-contextual and the user is most likely going to click on ‘deny’ unless he is really into you. And once he denies, you technically lose that user forever on web push channel.
Limitations of web push notifications
Finally, it should be noted that web push notification is still in its nascent stage and has several limitations, some of which I have listed below:
- Unless a browser uses default OS notification like Firefox does, where the non-interacted-with push can reside, there is no provision for the user to interact with the notification at the time of his choice. This way you have simply lost the opportunity to engage the user.
- As discussed, the browser push only works with the SSL website. Although, it is explanatory why browsers have kept this standard but still since the majority of sites are non-SSL this still counts as a limitation.
- Push messages can contain only as many visible characters. The rest of them will be truncated. This means you need to be really concise with your messages & have a relatively smaller landscape to nudge your users.
This blog aims to you started with Web Push notifications but to truly make a splash, one must understand how it works harmoniously with other channels for creating award-winning campaigns with a tangible impact on businesses. Don’t take our word for it; Read about the brands that benefited from our tried-and-tested wisdom.
Book a free demo with us to learn how we can help you grow.































 Vanhishikha Bhargava
Vanhishikha Bhargava
 Surya Panicker
Surya Panicker
 Kasturi Patra
Kasturi Patra